yushu
2012. augusztus 28. 18:13
#1
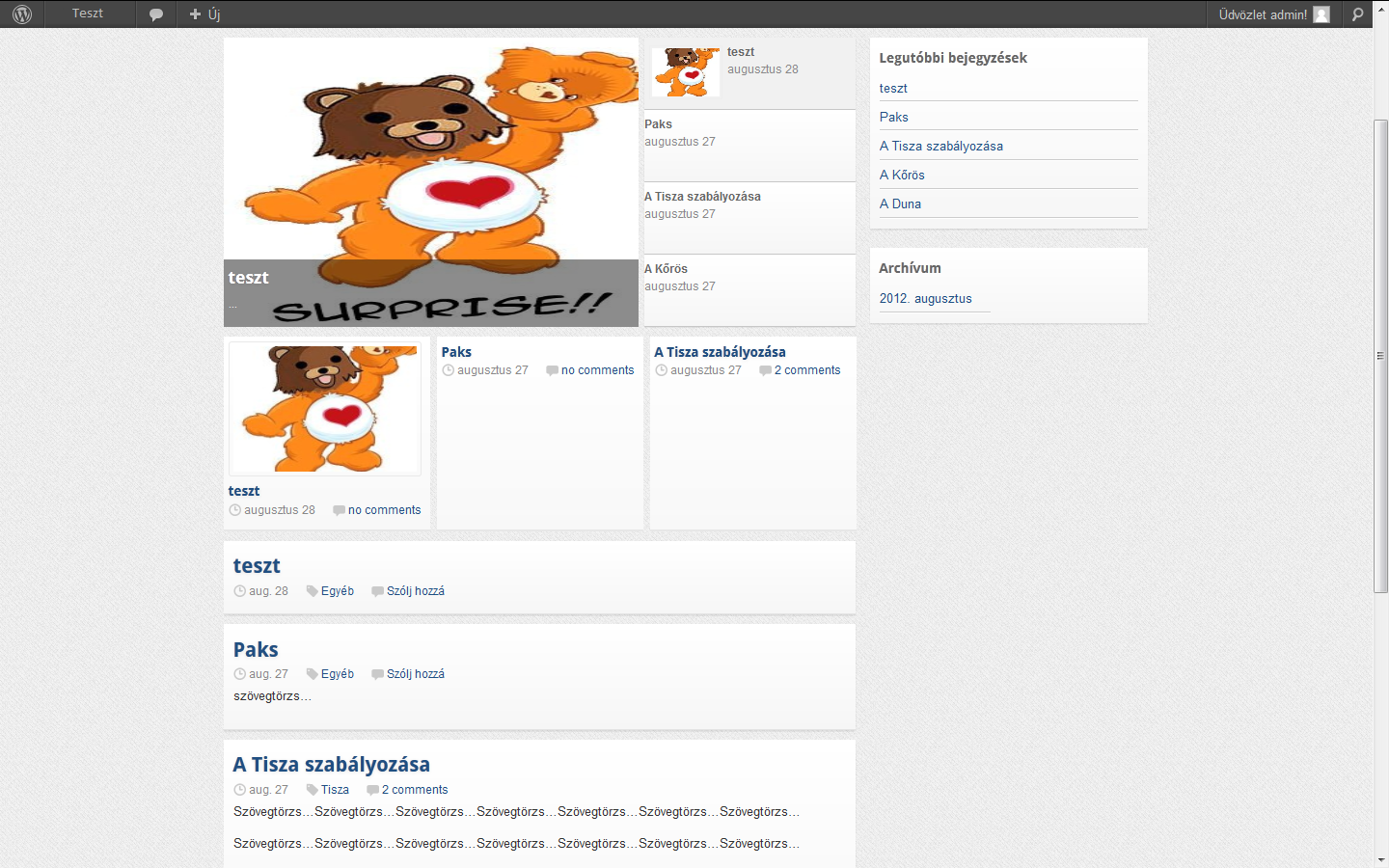
A silverOrchid témát használom és az lenne a problémám, hogy a képeket széhúzza előnézetben:
Van erre a problémára valamilyen megoldás, hogy a bejegyzéshez hozzáadott kiemelt kép, ami a sliderben megjelenik ne legyen széthúzva?
A következő lehetőségekel már próbálkoztam, de nem hozott sikert:
carousel.php-ban:
the_post_thumbnail( ‘thumbnail’ ); ez van eredetileg
próbálkoztam ezzel:
the_post_thumbnail( array(20,50) );
próbálkoztam ezzel:
add_image_size(‘sajatmeret’, 20,50, true);
the_post_thumbnail( ‘sajatmeret’);
Sajnos semilyen változás nem történik.
Egyéb megoldás létezik?
mano-2
2012. augusztus 29. 05:12
#2
azt mondod előnézetben.
yushu
2012. augusztus 29. 07:00
#3
Úgy értettem, hogy a kis kép(előnézeti kép)
yushu
2012. augusztus 29. 16:39
#4
Ez megfelelő beállítás volt: the_post_thumbnail( array(20,50) );
yushu
2012. augusztus 29. 17:11
#5
Sikerült megoldanom!